CSS Grid Layout
Conceitos
Flex

Grid


Referências:
- CSS Grid Layout | MDN
- Introduction to CSS Grid Layout | MDN
- A Complete Guide to Grid
- Grid CSS Playground
Termos:
- Grid container
- Grid item
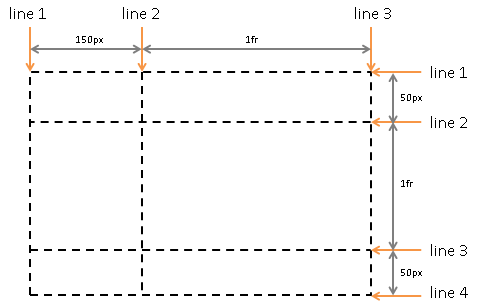
- Grid Line
- Grid Tracks and Cells
- Grid Area
Mapa Mental:
Exemplos
- Grid by Examples (Examples, Patterns)
- Quackit - Grid Examples (Photo Gallery, Cards, Forms, Website Layout, Grid System)
Guia Completo de CSS Grid
CSS Grid é um poderoso sistema de layout bidimensional no CSS que permite criar interfaces complexas com facilidade. Ele oferece controle total sobre colunas e linhas de uma grade, sendo ideal para criar layouts modernos e responsivos.
📌 O que é CSS Grid?
CSS Grid é um sistema de layout baseado em linhas e colunas, permitindo posicionar elementos em áreas específicas da grade.
✅ Quando Usar
- Layouts de páginas completas (header, sidebar, main, footer).
- Galerias de imagens.
- Dashboards com widgets.
- Listagens com elementos alinhados vertical e horizontalmente.
🧱 Estrutura Básica
<div class="grid-container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div><div class="grid-container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>.grid-container {
display: grid;
grid-template-columns: 1fr 1fr; /* 2 colunas */
gap: 10px;
}.grid-container {
display: grid;
grid-template-columns: 1fr 1fr; /* 2 colunas */
gap: 10px;
}Visualização
+-----+-----+
| 1 | 2 |
+-----+-----+
| 3 | 4 |
+-----+-----+
Propriedades Principais
- display: grid
Ativa o sistema de grid no container.
- grid-template-columns e grid-template-rows
Define o número e tamanho das colunas/linhas.
grid-template-columns: 100px 1fr 2fr;
grid-template-rows: auto 200px;
- gap Define o espaçamento entre colunas e linhas.
gap: 20px; /* ou row-gap / column-gap separadamente */
Posicionamento de Itens
Exemplo:
.item1 {
grid-column: 1 / 3;
grid-row: 1 / 2;
}
Visualização:
+-----------+-----+
| item1 | |
+-----------+-----+
| item2 |item3|
+-----------+-----+
Áreas Nomeadas
.grid-container {
display: grid;
grid-template-areas:
"header header"
"sidebar main"
"footer footer";
grid-template-columns: 1fr 3fr;
grid-template-rows: auto 1fr auto;
}
<div class="grid-container">
<header class="header">Header</header>
<aside class="sidebar">Sidebar</aside>
<main class="main">Main</main>
<footer class="footer">Footer</footer>
</div>
.header { grid-area: header; }
.sidebar { grid-area: sidebar; }
.main { grid-area: main; }
.footer { grid-area: footer; }
+---------+------------+
| Header |
+---------+------------+
| Sidebar | Main |
+---------+------------+
| Footer |
+----------------------+
Grid Responsivo
.grid-container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(150px, 1fr));
gap: 20px;
}
<div class="gallery">
<img src="img1.jpg">
<img src="img2.jpg">
<img src="img3.jpg">
<img src="img4.jpg">
</div>
.gallery {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
gap: 10px;
}
.gallery img {
width: 100%;
height: auto;
border-radius: 8px;
}.gallery {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
gap: 10px;
}
.gallery img {
width: 100%;
height: auto;
border-radius: 8px;
}Dicas Importantes
- Sempre defina grid-template-columns ou grid-template-areas para controlar o layout.
- Combine grid com media queries para criar layouts adaptáveis.
- Use ferramentas como CSS Grid Generator para facilitar a criação.
Referências
- A Complete Guide to Grid
- Basic concepts of grid layout (Subgrid) | MDN
- CSS Grid — The Beginner’s Guide
- Grid Level 2 and Subgrid
- CSS Grid Level 2: Here Comes Subgrid
- Introduction to CSS Grid Layout | MDN
- CSS Grid Layout | MDN
- CSS layout - Grids | MDN
- CSS Grid Layout Module Level 1
- CSS Grid Layout Module Level 2
- CSS Grid | Codrops
- The ultimate CSS battle: Grid vs Flexbox
- Getting Started With CSS Layout
- A curated list of CSS Grid Layout Module
- Grid in CSS
- An Introduction to the CSS Grid Layout Module
- Can I Use - CSS Grid
- The Layouts of Tomorrow
- The simpleton’s guide to CSS Grid
- Grid Cheat Sheet
- CSS Grid layout — crossed sections