Supabase Client
Supabase JavaScript Client
JavaScript Client Library: @supabase/supabase-js
$ npm install @supabase/supabase-js$ npm install @supabase/supabase-jsExemplo:
import { createClient } from '@supabase/supabase-js';
const supabase = createClient(
'https://xyz.supabase.co',
'public-anon-key'
);
const { data, error } = await supabase
.from('investments')
.select();
console.log(data);import { createClient } from '@supabase/supabase-js';
const supabase = createClient(
'https://xyz.supabase.co',
'public-anon-key'
);
const { data, error } = await supabase
.from('investments')
.select();
console.log(data);Invest-app (CRUD)
Arquivos
invest-app
├── css
│ └── style.css
├── index.html
├── js
│ ├── components
│ │ ├── InvestmentCard.js
│ │ ├── InvestmentForm.js
│ │ └── Modal.js
│ ├── lib
│ │ ├── dom.js
│ │ ├── format.js
│ │ └── investments.js
│ ├── main.js
│ └── services
│ └── storage.js
├── package-lock.json
├── package.json
├── postcss.config.js
├── public
│ └── vite.svg
└── tailwind.config.jsArquivos
invest-app
├── css
│ └── style.css
├── index.html
├── js
│ ├── components
│ │ ├── InvestmentCard.js
│ │ ├── InvestmentForm.js
│ │ └── Modal.js
│ ├── lib
│ │ ├── dom.js
│ │ ├── format.js
│ │ └── investments.js
│ ├── main.js
│ └── services
│ └── storage.js
├── package-lock.json
├── package.json
├── postcss.config.js
├── public
│ └── vite.svg
└── tailwind.config.js/codes/package/supabase-client/invest-app/js/services/storage.js
import { createClient } from '@supabase/supabase-js';
const API_KEY = import.meta.env.VITE_APP_SUPABASE_KEY;
const API_URL = import.meta.env.VITE_APP_SUPABASE_URL;
const supabase = createClient(API_URL, API_KEY);
async function create(resource, data) {}
async function read(resource, id) {}
async function update(resource, id, data) {}
async function remove(resource, id) {}
export default { create, read, update, remove };/codes/package/supabase-client/invest-app/js/services/storage.js
import { createClient } from '@supabase/supabase-js';
const API_KEY = import.meta.env.VITE_APP_SUPABASE_KEY;
const API_URL = import.meta.env.VITE_APP_SUPABASE_URL;
const supabase = createClient(API_URL, API_KEY);
async function create(resource, data) {}
async function read(resource, id) {}
async function update(resource, id, data) {}
async function remove(resource, id) {}
export default { create, read, update, remove };Create a investment

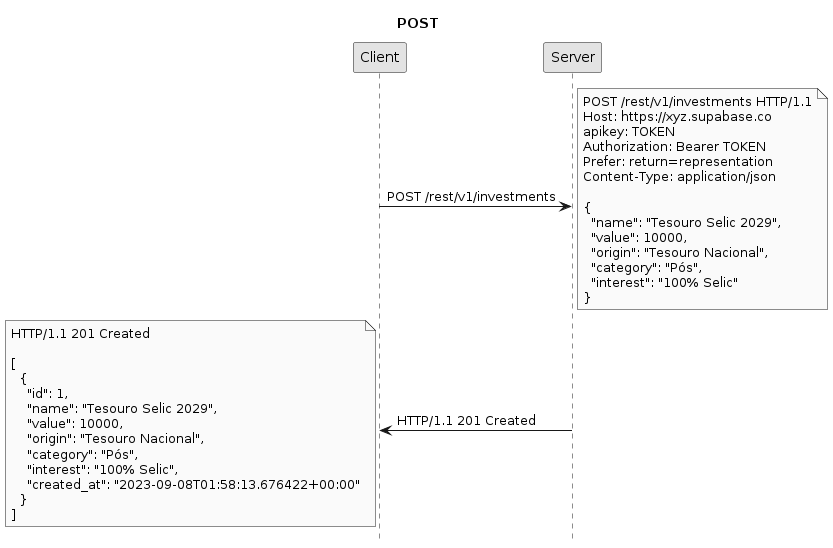
Supabase - JavaScript Client - Insert
/codes/package/supabase-client/invest-app/js/services/storage.js
async function create(resource, data) {
const { data: createdData, error } = await supabase
.from(resource)
.insert(data)
.select('*');
if (error) {
throw error;
}
return createdData?.[0];
}/codes/package/supabase-client/invest-app/js/services/storage.js
async function create(resource, data) {
const { data: createdData, error } = await supabase
.from(resource)
.insert(data)
.select('*');
if (error) {
throw error;
}
return createdData?.[0];
}import Storage from './services/storage.js';
const investment = {
name: "Tesouro Selic 2029",
value: 10000,
origin: "Tesouro Direto",
category: "Pós",
interest: "100% Selic",
created_at: "2021-09-10T00:00:00-03:00",
};
Storage.create('investments', investment);import Storage from './services/storage.js';
const investment = {
name: "Tesouro Selic 2029",
value: 10000,
origin: "Tesouro Direto",
category: "Pós",
interest: "100% Selic",
created_at: "2021-09-10T00:00:00-03:00",
};
Storage.create('investments', investment);Read investments

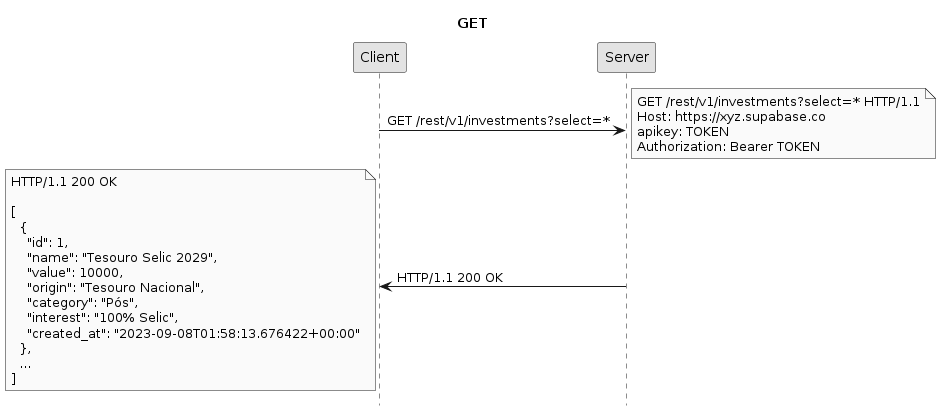
Supabase - JavaScript Client - Fetch data
/codes/package/supabase-client/invest-app/js/services/storage.js
async function read(resource, id) {
const { data, error } = id
? await supabase.from(resource).select('*').eq('id', id)
: await supabase.from(resource).select('*');
if (error) {
throw error;
}
return data;
}/codes/package/supabase-client/invest-app/js/services/storage.js
async function read(resource, id) {
const { data, error } = id
? await supabase.from(resource).select('*').eq('id', id)
: await supabase.from(resource).select('*');
if (error) {
throw error;
}
return data;
}import Storage from './services/storage.js';
Storage.read('investments');
Storage.read('investments', 1);import Storage from './services/storage.js';
Storage.read('investments');
Storage.read('investments', 1);Update a investment

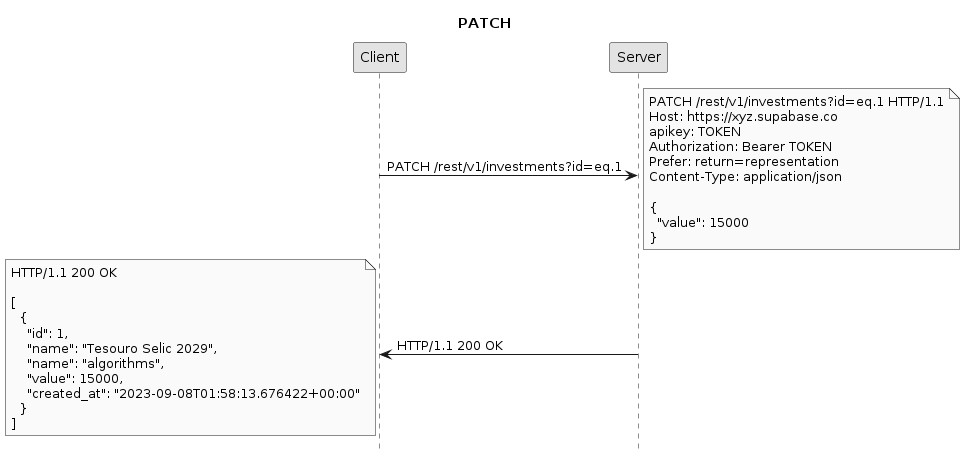
Supabase - JavaScript Client - Update
/codes/package/supabase-client/invest-app/js/services/storage.js
async function update(resource, id, data) {
const { data: updatedData, error } = await supabase
.from(resource)
.update(data)
.eq('id', id)
.select('*');
if (error) {
throw error;
}
return updatedData?.[0];
}/codes/package/supabase-client/invest-app/js/services/storage.js
async function update(resource, id, data) {
const { data: updatedData, error } = await supabase
.from(resource)
.update(data)
.eq('id', id)
.select('*');
if (error) {
throw error;
}
return updatedData?.[0];
}import Storage from './services/storage.js';
Storage.update('investments', 1, { value: 15000 });import Storage from './services/storage.js';
Storage.update('investments', 1, { value: 15000 });Delete a investment

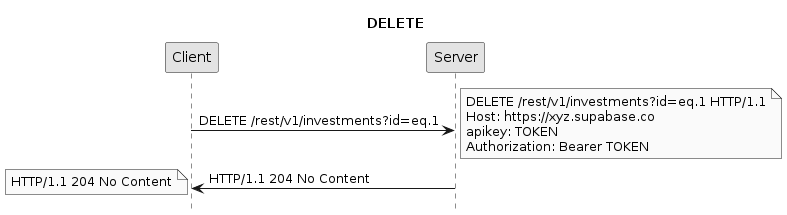
Supabase - JavaScript Client - Delete
/codes/package/supabase-client/invest-app/js/services/storage.js
async function remove(resource, id) {
const { error } = await supabase.from(resource).delete().eq('id', id);
if (error) {
throw error;
} else {
return true;
}
}/codes/package/supabase-client/invest-app/js/services/storage.js
async function remove(resource, id) {
const { error } = await supabase.from(resource).delete().eq('id', id);
if (error) {
throw error;
} else {
return true;
}
}import Storage from './services/storage.js';
Storage.remove('investments', 1);import Storage from './services/storage.js';
Storage.remove('investments', 1);