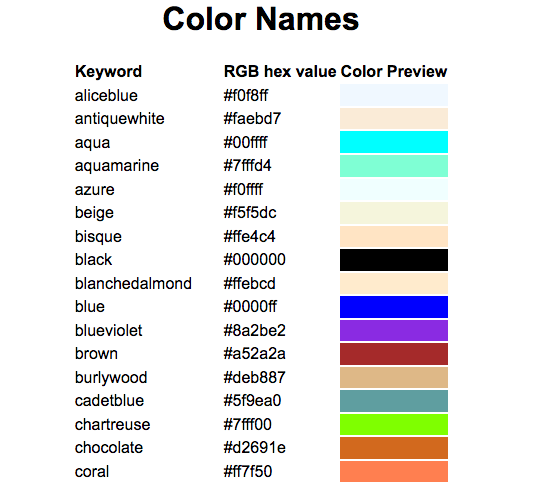
Color Names
Description
Trips
Color Names Data (data/css-color-names.json):
const colors = {
"aliceblue": "#f0f8ff",
"antiquewhite": "#faebd7",
"aqua": "#00ffff",
"aquamarine": "#7fffd4",
...
}
Insert color:
const colorsContainer = document.querySelector('.colors')
const colorView = `<tr>
<td>colorName</td>
<td>colors[colorName]</td>
<td style="background: colorName"></td>
</tr>`
colorsContainer.insertAdjacentHTML('beforeend', colorView)
Interface