Onde utilizar gráficos?
Gráficos representam ótimas ferramentes para representar dados numéricos, com uma aparência mais agradável e compreensível. Há diversas formas de gráficos além de mesclagem entre eles, o que proporciona um imenso leque de alternativas de acordo com a necessidade do usuário.
Em praticamente tudo, todas sequências de dados números com algum tipo de relação entre si, podem ser apresentados em forma de gráficos. As diversas variações de gráficos amplia o uso para diversas situações como por exemplo: grupos, variação, desempenho, comparação, especificação e etc.
Angular Chart
AngularJS é um framework JavaScript open-source gerenciado pelo Google, seus diversos módulos possibilitam desenvolver aplicações web diversas. Neste artigo, será apresentado o módulo chart que foi desnvolvido com base no ChartJS , ele oferece diversos gráficos responsivos, detalhados e de fácil implementação.

As vantagens de utilizar AngularJS Chat em vez do ChatJS diretamente, se resumem em facilidade de uso, uma vez que o Angular apresentam uma API simplificada para uso da biblioteca chat.js.
Instalação
Para utilizar o AngularJS Chart é necessário instalar suas duas dependências: AngularJS (versão >= 1.2.x) e Chart.js (versão >= Chart.js 2.0.x).
Links para dependências:
Após isso, baixe o arquivo .js com o comando:
$ npm install angular-chart.js --save
Também disponível em: https://github.com/jtblin/angular-chart.js
Pronto, agora só precisa incluir o Angular Chart no seu site:
<script src="node_modules/chart.js/Chart.min.js"></script>
<script src="node_modules/angular-chart.js/dist/angular-chart.min.js"></script>
Exemplo de uso
Para criar um gráfico, por exemplo, de linhas, basta chamar no html o tipo de gráfico desejado, e adaptar as suas características e valores.
Exemplo de código HTML
<canvas id="line" class="chart chart-line" chart-data="data"
chart-labels="labels" chart-series="series" chart-options="options"
chart-dataset-override="datasetOverride" chart-click="onClick"
</canvas>
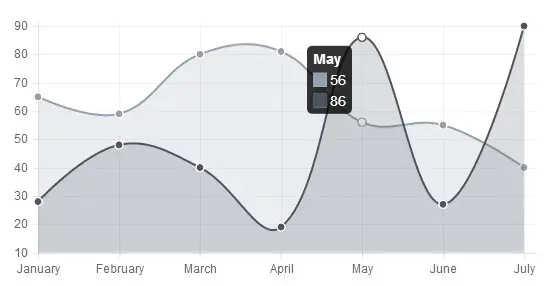
O exemplo a seguir, apresenta um gráfico de linhas referente a distribuição de valores entre os meses, note que também é possível inserir componentes como legendas e pontos autoexplicativos ou expositivos.

Para modificar os valores, você deve utilizar as funções de acordo com o gráfico selecionado.
Exemplo de código JavaScript
angular.module("app", ["chart.js"]).controller("LineCtrl", function ($scope) {
$scope.labels = ["January", "February", "March", "April", "May", "June", "July"];
$scope.series = ['Series A', 'Series B'];
$scope.data = [
[65, 59, 80, 81, 56, 55, 40],
[28, 48, 40, 19, 86, 27, 90]
];
$scope.onClick = function (points, evt) {
console.log(points, evt);
};
$scope.datasetOverride = [{ yAxisID: 'y-axis-1' }, { yAxisID: 'y-axis-2' }];
$scope.options = {
scales: {
yAxes: [
{
id: 'y-axis-1',
type: 'linear',
display: true,
position: 'left'
},
{
id: 'y-axis-2',
type: 'linear',
display: true,
position: 'right'
}
]
}
};
});
Por último, basta modificar a aparência usando CSS, de acordo com suas preferências.
Exemplo de código CSS
(function (ChartJsProvider) {
ChartJsProvider.setOptions({ colors : [ '#803690', '#00ADF9', '#DCDCDC', '#46BFBD', '#FDB45C', '#949FB1', '#4D5360'] });
});
Além dos gráficos convencionais, você também terá funcionalidades como:

Conclusão
Usando Angular Chart, você poderá explicar seus resultados, análises e demais valores, de maneira compreensível e agradável, livrando seus clientes e navegantes do esforço de interpretar variações quantidades assustadoras de dados disponibilizados em tabelas.