Curriculum com Ícone e Web Fonte
Objetivo
O objetivo desta atividade consiste em abordar os seguintes temas:
- Configurar e usar fontes do Google Fonts
- Configurar e usar ícones do Material Icon e do Font Awesome
- Estilizando ícones como texto
- Usar:
- Properties:
border-radius,font-family,font-size,text-align,color,background-color,text-decoration,line-height - Value:
<length> (em)
- Properties:
Descrição
A criação de um Curriculum Vitae é algo importante para a vida profissional. Ao saber do aumento de especialista de HTML e CSS no IFPB, algumas pessoas resolveram contratar alguém para ajudar na missão de construir um curriculum.
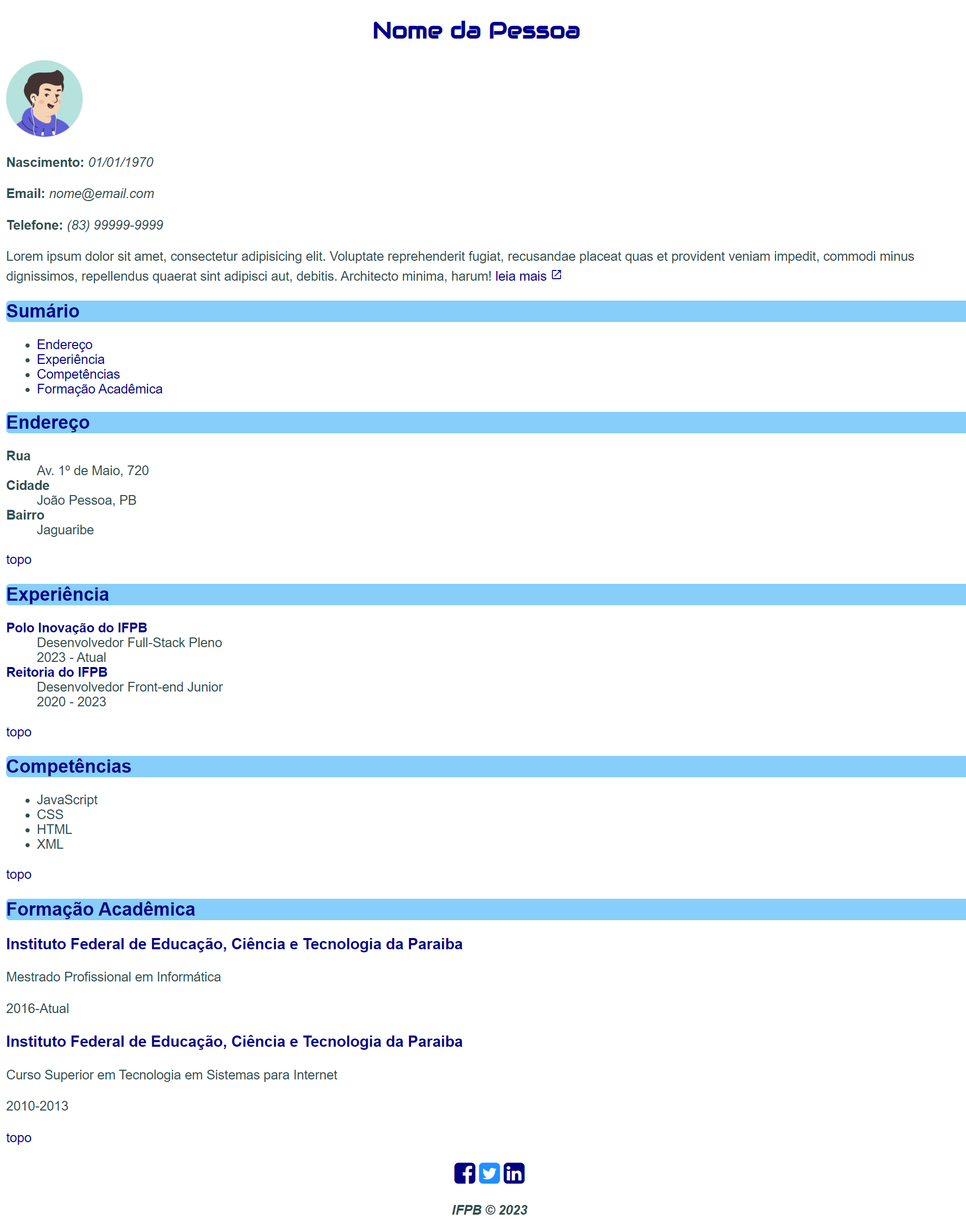
A princípio foi fornecido, textualmente, algumas informações que estão disponíveis no arquivo compactado code.zip. Também foi fornecido foto e algumas descrições, que juntos deverão ser apresentados em um navegador Web, conforme ilustra a Figura 1.
Figura 1 - Layout do Currículum com Estilo.

É importante frisar que este exercício trata-se de uma continuação do exercício do Curriculo Vitae com Estilo, logo, para alcançar tal resultado, tente adicionar alguns estilos sugeridos a seguir por meio da linguagem CSS.
Obs.: Os arquivos e diretórios do site apresentam a estrutura a seguir:
site
├── css
│ └── style.css
├── img
│ └── avatar.png
├── index.html
└── pages
└── resumo.htmlAs instruções passadas para gerar o currículos, conforme a Figura 1, são:
INSTRUÇÃO 1. Aplique ao <h1> a tipo de fonte Audiowide disponibilizado pelo Google, da família cursiva, e com o tamanho da fonte igual a 30px.
INSTRUÇÃO 2. Adicione no <h2> o border-radius com valor de 5px.
INSTRUÇÃO 3. Acrescente no final do hyperlink leia mais o ícone launch do Material Icon disponibilizado pelo Google. No entanto, no documento, altere o tamanho de sua fonte para 1rem. Altere também a altura da linha do ícone e também dos parágrafos para 1.5rem.
INSTRUÇÃO 4. No arquivo pages/resumo.html crie um botão conforme a Figura 2 composto pelo ícone arrow-circle-left, do Font Awesome disponibilizado por CDNJS, e a palavra voltar. Este botão deverá estar em um hiperlink referenciando o arquivo index.html. Internamente o botão deverá conter uma classe chamada btn, que define o tamanho de fonte de 1.3rem. Porém, quando o cursor estiver sobre este botão a cor do texto deverá ser branca, o plano de fundo darkblue e sem o sublinhado.
Figura 2- Aparências do botão voltar.
INSTRUÇÃO 5. Adicione ao bloco, cujo o id é social, três hiperlinks, cada um contendo os seguintes ícones do Font Awesome: facebook-square, twitter-square, linkedin-square. Estes hiperlinks devem estar centralizados dentro do bloco, com a cor de texto branca e tamanho de fonte 2rem. Os ícones facebook-square, twitter-square, linkedin-square devem ser apresentados, respectivamente, nas cores navy, dodgerblue, navy.
INSTRUÇÃO 6. Na visualização de impressao de ambos os documentos html:
a) O <body> e o <h1> devem apresentar a cor de texto preta e o tipo de fonte Times, serif;
b) O Título <h1> de id person deve estar alinhado a esquerda;
c) O Título <h2> deve possuir o plano de fundo com o valor unset;
d) Os Hiperlinks em <h2> e que os que possuem a classe topo devem possuir a cor de texto branca;