Built Tool
Vite
$ npm create vite@latest monitor-app -- --template vanilla
Need to install the following packages:
create-vite@5.2.0
Ok to proceed? (y)
Scaffolding project in /home/.../monitor-app...
Done. Now run:
cd monitor-app
npm install
npm run dev$ npm create vite@latest monitor-app -- --template vanilla
Need to install the following packages:
create-vite@5.2.0
Ok to proceed? (y)
Scaffolding project in /home/.../monitor-app...
Done. Now run:
cd monitor-app
npm install
npm run devArquivos
monitor-app
├── counter.js
├── index.html
├── javascript.svg
├── main.js
├── package.json
├── public
│ └── vite.svg
└── style.cssArquivos
monitor-app
├── counter.js
├── index.html
├── javascript.svg
├── main.js
├── package.json
├── public
│ └── vite.svg
└── style.css$ cd monitor-app
$ npm install
$ npm run dev
> monitor-app@0.0.0 dev
> vite
VITE v4.4.9 ready in 191 ms
➜ Local: http://localhost:5173/
➜ Network: use --host to expose
➜ press h to show help$ cd monitor-app
$ npm install
$ npm run dev
> monitor-app@0.0.0 dev
> vite
VITE v4.4.9 ready in 191 ms
➜ Local: http://localhost:5173/
➜ Network: use --host to expose
➜ press h to show help
$ npm run build
> monitor-app@0.0.0 build
> vite build
vite v4.3.0 building for production...
✓ 7 modules transformed.
dist/index.html 0.45 kB │ gzip: 0.29 kB
dist/assets/javascript-8dac5379.svg 1.00 kB │ gzip: 0.60 kB
dist/assets/index-48a8825f.css 1.24 kB │ gzip: 0.65 kB
dist/assets/index-44b5bae5.js 1.45 kB │ gzip: 0.75 kB
✓ built in 132ms
$ npm run preview
> monitor-app@0.0.0 preview
> vite preview
➜ Local: http://localhost:4173/
➜ Network: use --host to expose$ npm run build
> monitor-app@0.0.0 build
> vite build
vite v4.3.0 building for production...
✓ 7 modules transformed.
dist/index.html 0.45 kB │ gzip: 0.29 kB
dist/assets/javascript-8dac5379.svg 1.00 kB │ gzip: 0.60 kB
dist/assets/index-48a8825f.css 1.24 kB │ gzip: 0.65 kB
dist/assets/index-44b5bae5.js 1.45 kB │ gzip: 0.75 kB
✓ built in 132ms
$ npm run preview
> monitor-app@0.0.0 preview
> vite preview
➜ Local: http://localhost:4173/
➜ Network: use --host to expose- build.target (default: ‘modules’)
- Browser Compatibility: ‘esnext’ | ‘modules’ | ‘es2015’ | ‘es2019’ | ‘chrome58’ | ‘firefox57’ | ‘safari11’ | ‘edge16’ | ‘node12’ | ‘node10’
- @vitejs/plugin-legacy (Browserslist)
- build.outDir (default: ‘dist’)
- build.minify (default: ‘terser’)
/codes/package/vite/monitor-app/main.js
import './style.css'
import javascriptLogo from './javascript.svg'
import viteLogo from '/vite.svg'
import { setupCounter } from './counter.js'
document.querySelector('#app').innerHTML = `
<div>
<a href="https://vitejs.dev" target="_blank">
<img src="${viteLogo}" class="logo" alt="Vite logo" />
</a>
<a href="https://developer.mozilla.org/en-US/docs/Web/JavaScript" target="_blank">
<img src="${javascriptLogo}" class="logo vanilla" alt="JavaScript logo" />
</a>
<h1>Hello Vite!</h1>
<div class="card">
<button id="counter" type="button"></button>
</div>
<p class="read-the-docs">
Click on the Vite logo to learn more
</p>
</div>
`
setupCounter(document.querySelector('#counter'))
/codes/package/vite/monitor-app/main.js
import './style.css'
import javascriptLogo from './javascript.svg'
import viteLogo from '/vite.svg'
import { setupCounter } from './counter.js'
document.querySelector('#app').innerHTML = `
<div>
<a href="https://vitejs.dev" target="_blank">
<img src="${viteLogo}" class="logo" alt="Vite logo" />
</a>
<a href="https://developer.mozilla.org/en-US/docs/Web/JavaScript" target="_blank">
<img src="${javascriptLogo}" class="logo vanilla" alt="JavaScript logo" />
</a>
<h1>Hello Vite!</h1>
<div class="card">
<button id="counter" type="button"></button>
</div>
<p class="read-the-docs">
Click on the Vite logo to learn more
</p>
</div>
`
setupCounter(document.querySelector('#counter'))
NPM Dependency Resolving and Pre-Bundling
import 'bootstrap'import 'bootstrap'Import JavaScript
// import Hosts from './lib/hosts.js'
import Hosts from './lib/hosts'// import Hosts from './lib/hosts.js'
import Hosts from './lib/hosts'Bootstrap
$ npm install bootstrap$ npm install bootstrapArquivos
monitor-app
├── index.html
├── js
│ ├── components
│ │ └── HostTable.js
│ ├── data.js
│ └── main.js
├── package-lock.json
├── package.json
└── public
└── vite.svgArquivos
monitor-app
├── index.html
├── js
│ ├── components
│ │ └── HostTable.js
│ ├── data.js
│ └── main.js
├── package-lock.json
├── package.json
└── public
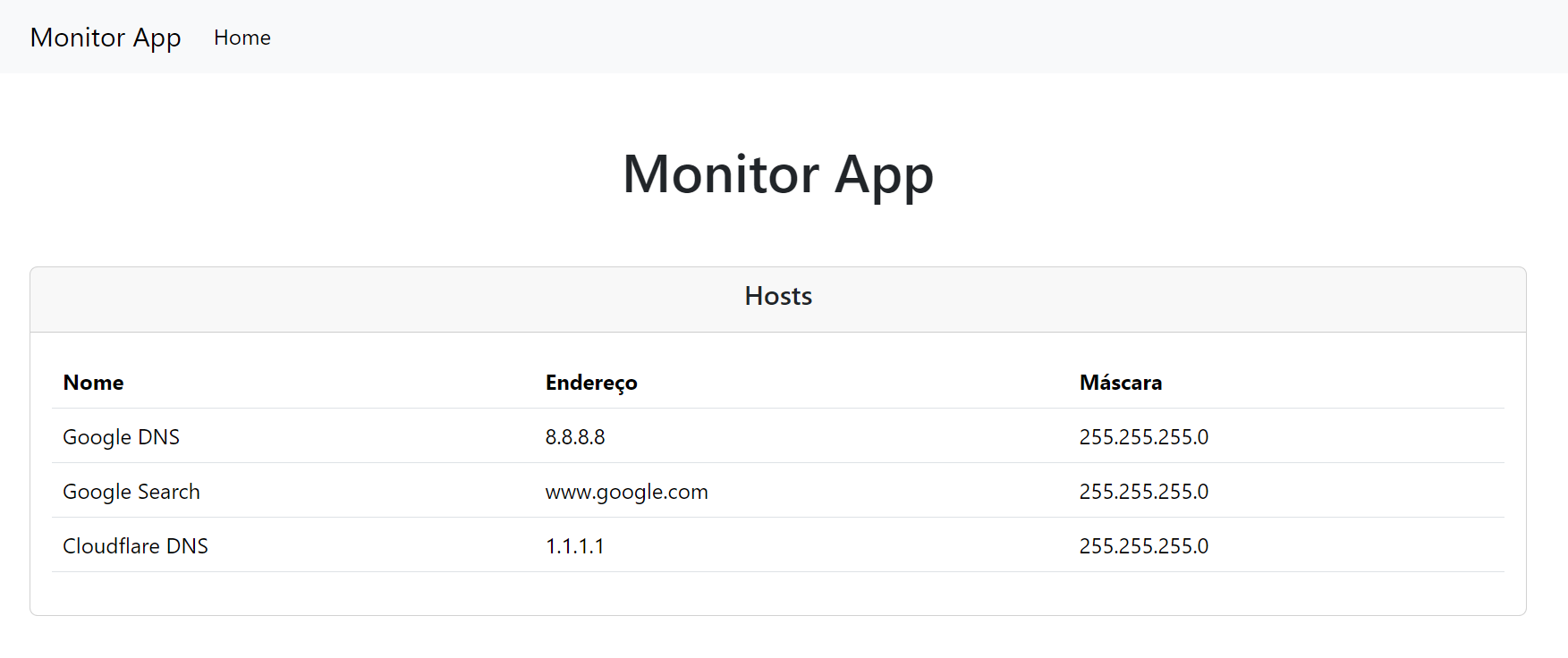
└── vite.svg/codes/package/bootstrap/monitor-app/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Monitor App</title>
</head>
<body>
<nav class="navbar navbar-expand-lg bg-body-tertiary">
<div class="container">
<a class="navbar-brand" href="#">Monitor App</a>
<button
class="navbar-toggler"
type="button"
data-bs-toggle="collapse"
data-bs-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent"
aria-expanded="false"
aria-label="Toggle navigation"
>
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
</ul>
</div>
</div>
</nav>
<div class="container">
<h1 class="text-center m-0 p-5">Monitor App</h1>
<div class="card table-hosts">
<div class="card-header">
<h5 class="text-center">Hosts</h5>
</div>
<div class="card-body"></div>
</div>
</div>
<script type="module" src="/js/main.js"></script>
</body>
</html>
/codes/package/bootstrap/monitor-app/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Monitor App</title>
</head>
<body>
<nav class="navbar navbar-expand-lg bg-body-tertiary">
<div class="container">
<a class="navbar-brand" href="#">Monitor App</a>
<button
class="navbar-toggler"
type="button"
data-bs-toggle="collapse"
data-bs-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent"
aria-expanded="false"
aria-label="Toggle navigation"
>
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
</ul>
</div>
</div>
</nav>
<div class="container">
<h1 class="text-center m-0 p-5">Monitor App</h1>
<div class="card table-hosts">
<div class="card-header">
<h5 class="text-center">Hosts</h5>
</div>
<div class="card-body"></div>
</div>
</div>
<script type="module" src="/js/main.js"></script>
</body>
</html>
/codes/package/bootstrap/monitor-app/js/main.js
import 'bootstrap';
import { hosts } from './data.js';
import { HostTable } from './components/HostTable.js';
import 'bootstrap/dist/css/bootstrap.css';
const hostsCard = document.querySelector('.table-hosts .card-body');
hostsCard.innerHTML = HostTable(hosts);
/codes/package/bootstrap/monitor-app/js/main.js
import 'bootstrap';
import { hosts } from './data.js';
import { HostTable } from './components/HostTable.js';
import 'bootstrap/dist/css/bootstrap.css';
const hostsCard = document.querySelector('.table-hosts .card-body');
hostsCard.innerHTML = HostTable(hosts);
/codes/package/bootstrap/monitor-app/js/data.js
export const hosts = [
{
id: 'e4cfb6bb-4431-42a9-b660-d5701b2f49cd',
name: 'Google DNS',
address: '8.8.8.8',
mask: '255.255.255.0',
version: 'v4',
},
{
id: 'a2bb615a-6153-41bf-8cbe-0bfb538ce511',
name: 'Google Search',
address: 'www.google.com',
mask: '255.255.255.0',
version: 'v4',
},
{
id: 'db5aecf8-aec2-4788-b59f-7e0395d5238a',
name: 'Cloudflare DNS',
address: '1.1.1.1',
mask: '255.255.255.0',
version: 'v4',
},
];
/codes/package/bootstrap/monitor-app/js/data.js
export const hosts = [
{
id: 'e4cfb6bb-4431-42a9-b660-d5701b2f49cd',
name: 'Google DNS',
address: '8.8.8.8',
mask: '255.255.255.0',
version: 'v4',
},
{
id: 'a2bb615a-6153-41bf-8cbe-0bfb538ce511',
name: 'Google Search',
address: 'www.google.com',
mask: '255.255.255.0',
version: 'v4',
},
{
id: 'db5aecf8-aec2-4788-b59f-7e0395d5238a',
name: 'Cloudflare DNS',
address: '1.1.1.1',
mask: '255.255.255.0',
version: 'v4',
},
];
/codes/package/bootstrap/monitor-app/js/components/HostTable.js
export function HostRow(host) {
return `
<tr>
<td>${host.name}</td>
<td>${host.address}</td>
<td>${host.mask}</td>
</tr>
`;
}
export function HostTable(hosts) {
return `
<table class="table">
<thead>
<tr>
<th>Nome</th>
<th>Endereço</th>
<th>Máscara</th>
</tr>
</thead>
<tbody>
${hosts.map((host) => HostRow(host)).join('')}
</tbody>
</table>
`;
}
/codes/package/bootstrap/monitor-app/js/components/HostTable.js
export function HostRow(host) {
return `
<tr>
<td>${host.name}</td>
<td>${host.address}</td>
<td>${host.mask}</td>
</tr>
`;
}
export function HostTable(hosts) {
return `
<table class="table">
<thead>
<tr>
<th>Nome</th>
<th>Endereço</th>
<th>Máscara</th>
</tr>
</thead>
<tbody>
${hosts.map((host) => HostRow(host)).join('')}
</tbody>
</table>
`;
}
$ npm run dev$ npm run dev