Cards Resposivos
Objetivo
O objetivo desta atividade consiste em abordar os seguintes tópicos:
- Criar um grid de
cardsresponsivo; - Criar um layout usando as propriedades do Grid Layout ou Flexbox.
Descrição
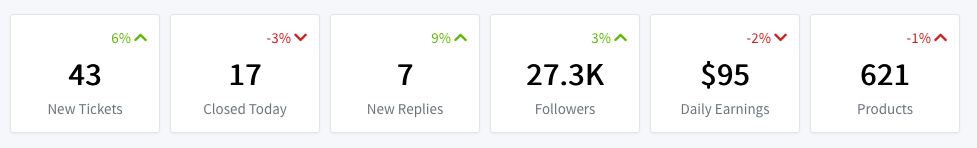
O Layout Tabler possui no seu início um conjunto de cards conforme ilustra a Figura 1:
Figura 1 - Layout dos cards

Tente usar os conceitos de Flexbox e Grid Layout para criar os seis card com responsividade usando como partida este site.zip. Fique livre para determinar a quantidade de breakpoints.